Storefront Design Customisation
Notes, documentation, and best practices for customising the storefront
Table of Contents
The storefront allows users to browse (and purchase) your catalogue of newspapers or magazines.
The Figma file can be found here. Please make sure to create a copy of the file before you begin. You can learn how to duplicate a file here.
Defining your storefront timeline
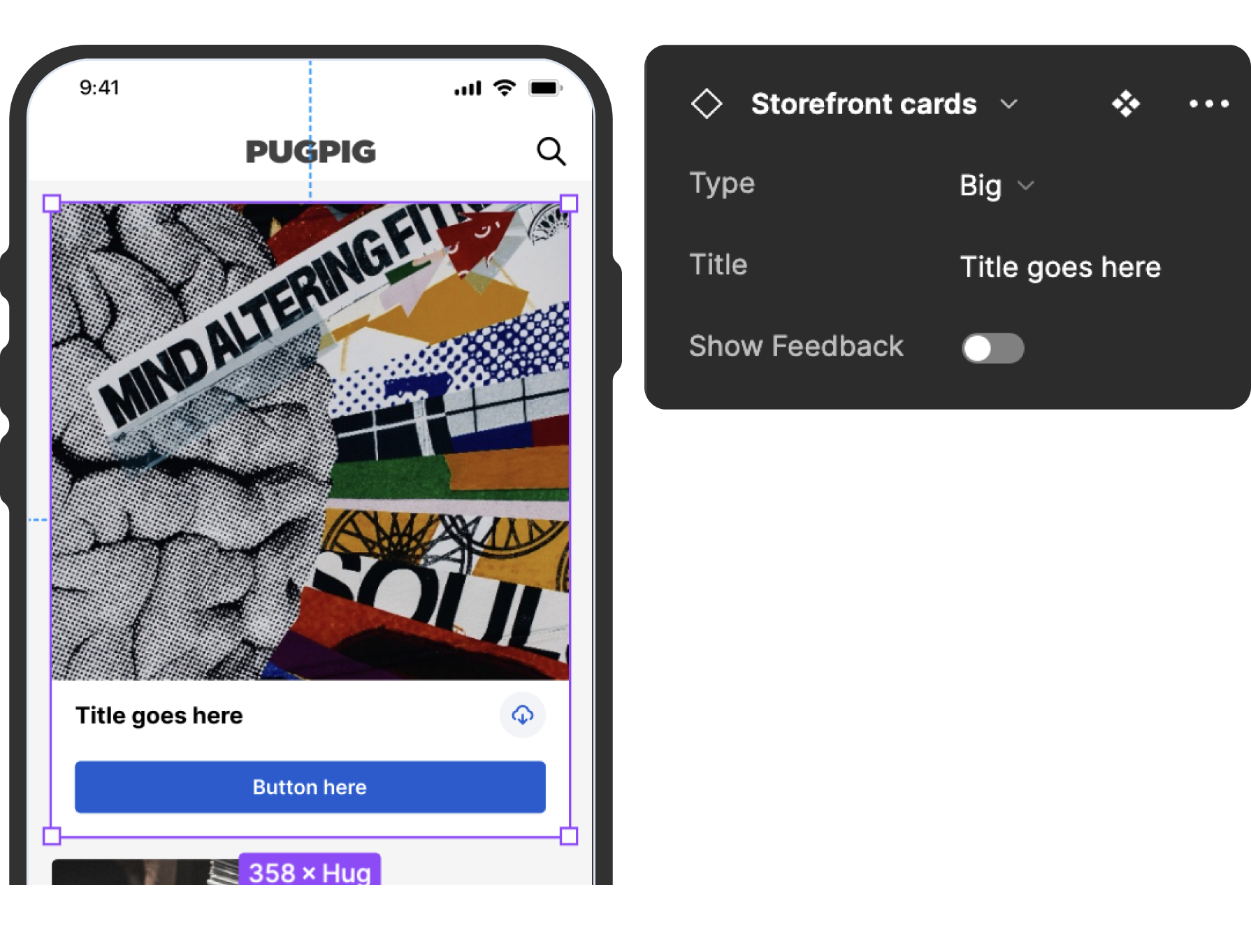
Within this Figma file, you'll find two card types available: big and small. If you wish to incorporate additional cards into your design, simply press Shift + I to access the resources libraries. Locate the "storefront card" by searching for it, and then effortlessly add it to the frame by dragging and dropping. To customise the appearance of the card, make sure it is selected and adjust the desired settings from the properties panel located on the right side.
You have two options to layout the page:
-
Big Cards All Through: In this layout, all the cards on the page will be of the big size. Each card will occupy a significant portion of the page, providing a visually impactful design.
-
First Card Big and the Rest Below it Small: With this layout, the first card will be sized big, taking up a prominent position at the top of the page. Below the big card, the rest of the cards will be smaller, forming a cascading effect down the page.
Please design the layout that best suits your design preferences and requirements.


