Audio Player Design Customisation
Notes, documentation, and best practices for customising your audio player
Table of Contents
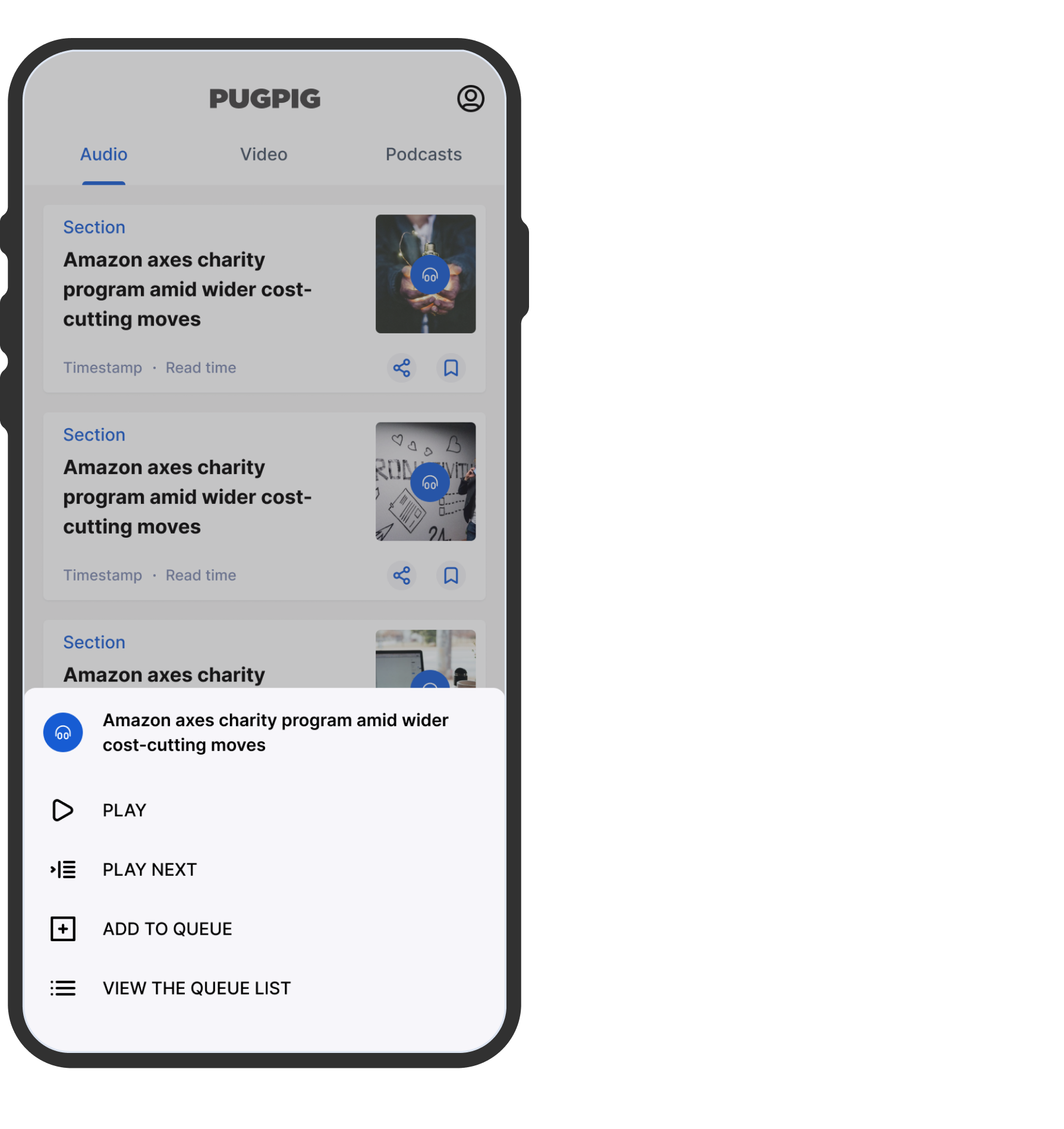
The Pugpig audio player offers various components that your users can utilize to enjoy audio content through your app. When users interact with audio content within the app, whether in the timeline or an article, a menu is triggered. This menu displays track information along with the following options:
- Play the audio
- Play next which will play the item immediately following the current one without adding it to a queue
- Add a track to your queue (either the beginning or the end)
- View the queue which will open the audio player.
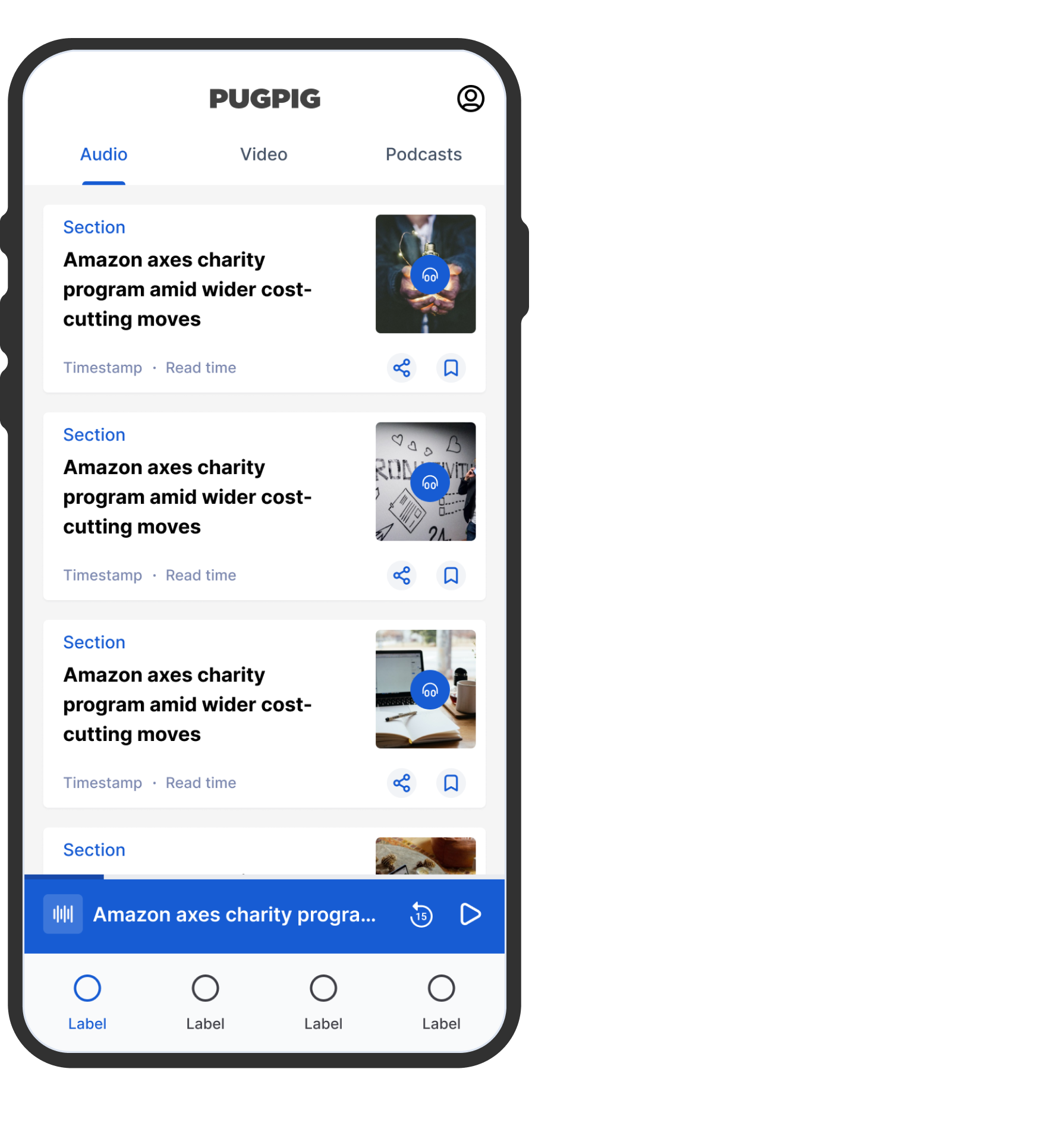
The Mini Player
Upon clicking the Play button, a compact mini player emerges at the screen's bottom. This player exhibits essential track information, progress, and functionalities like play/pause and quick rewind. It also provides an option to tap for full player access. You can dismiss the player by swiping the mini player to the left, which will also stop audio playback.

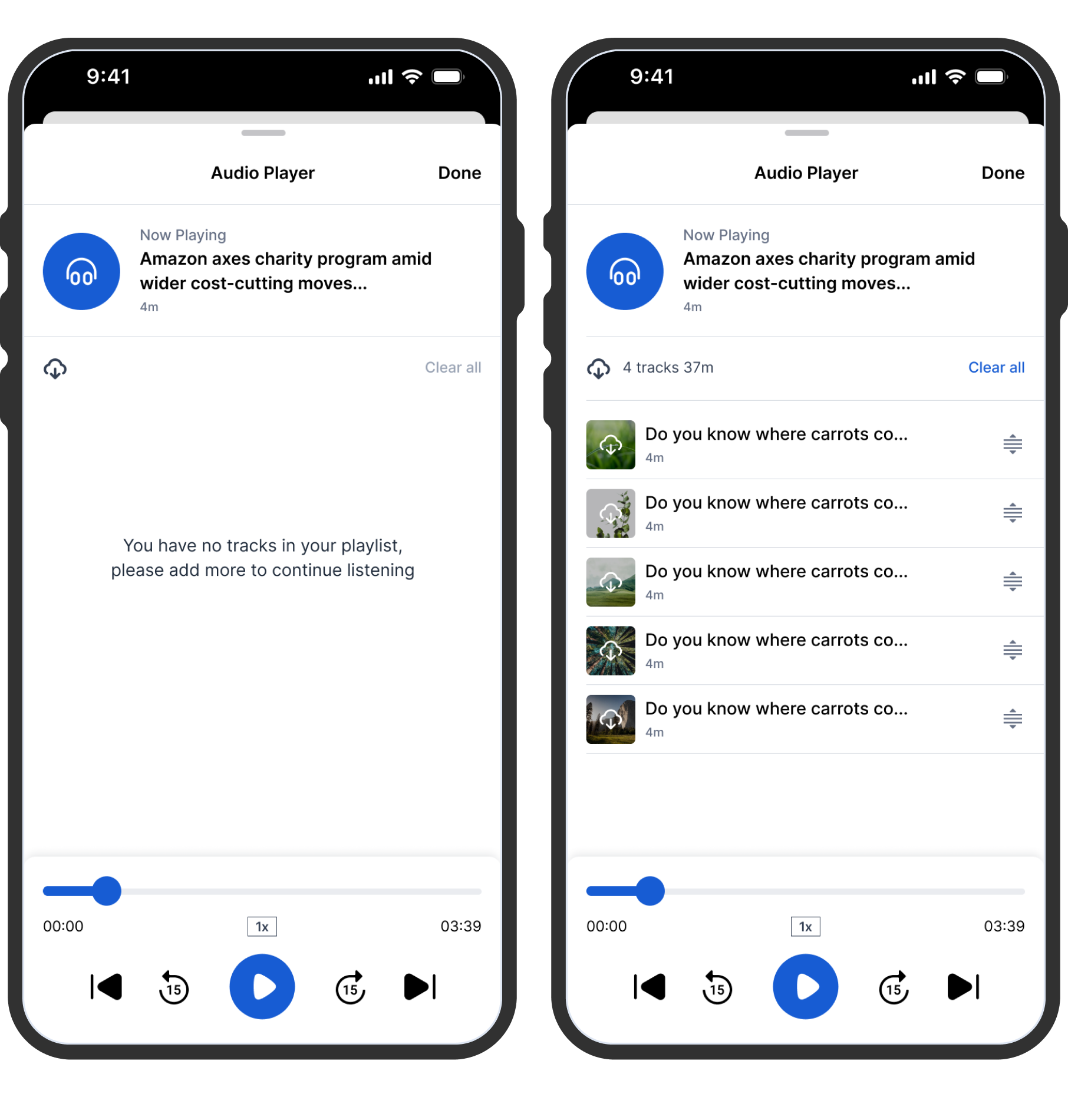
The Full Player
Tapping the mini player opens the full player, displaying the following:
- The currently playing track
- Your queue of upcoming tracks, with options to download all or select tracks for offline listening, reorder, or clear the queue
- Track history, visible above the queue upon scrolling
- Audio controls, including download, return to the start, rewind, play/pause, playback speed control, fast forward, and next track.

Here's all the necessary information included in the file:
- Track title
- Author
- Description
- Image
- Track duration (automatically extracted from the file)