Article card
Table of Contents
Article cards are the standard, and most common, timeline cards, used to deliver content to your users. When tapped they load an article which can contain various combinations of text, images, video, audio and other HTML content.
Configuration
Article card configuration is done when creating the article. All of the info displayed on the card comes from the header group (headline, standfirst and author), main media image and published date.
|
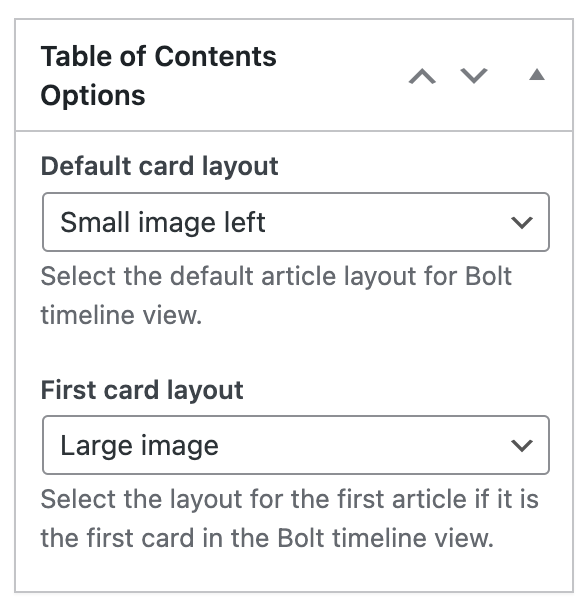
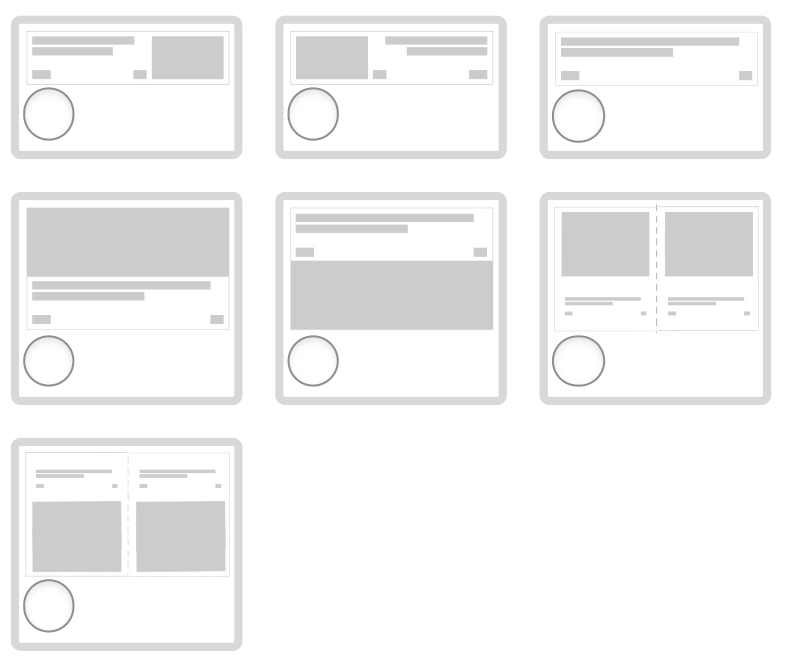
To curate your timeline you have the option to set a default layout for all article cards, and a unique layout for the first article card that appears in your timeline. For article cards you can override the default card layout per article, using the 'Timeline card layout' settings under 'Timeline options'. |
 |
|
If your content comes from an RSS feed, you can set these values via the feed. You'll need to add a tag to each item, containing the following: |
 |


