App Smart Banners
Table of Contents
What are smart banners?
You'll probably recognise smart banners from your day to day mobile usage. As stated in Apple's Smart banner documentation - “Smart App Banners provide a consistent look and feel that users come to recognize. They trust that tapping the banner will take them to the App Store and not a third-party advertisement. They appreciate unobtrusive banners at the top of a webpage, instead of a full screen that interrupts their experience with the web content. And with a large and prominent Close button, a banner is easy to dismiss. When the user returns to the webpage, the banner doesn’t reappear.”
Smart banner implementation on iOS is straightforward and seamless. Android is less so but there are still options available.
Additionally we have our own separate Pugpig smart banner which allows for different display and redirect options on single article pages.
iOS Smart banners
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-argument=myURL">
<meta name="apple-itunes-app" content="app-id=34534534245, app-argument=https://app.yourdomain.com/story/87654321/content.html">iOS banner availability and dismissal
Smart banners on iOS are only expected to work on Safari due to iOS limitations. Options for other browsers are undocumented and would require a custom implementation by your development team.
It can be difficult to retrieve the the smart banner if it is ever dismissed. But we do have a best guess on how to get it back.
This is handled automatically between Bolt Web and the apps, or standalone content.html pages (from the Pugpig CMS) and the apps.
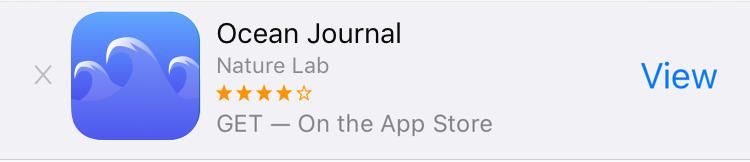
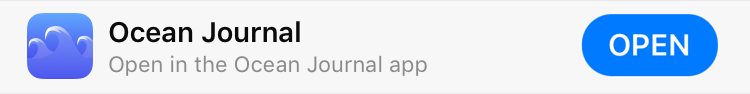
2 types of iOS banner


Android app install prompt
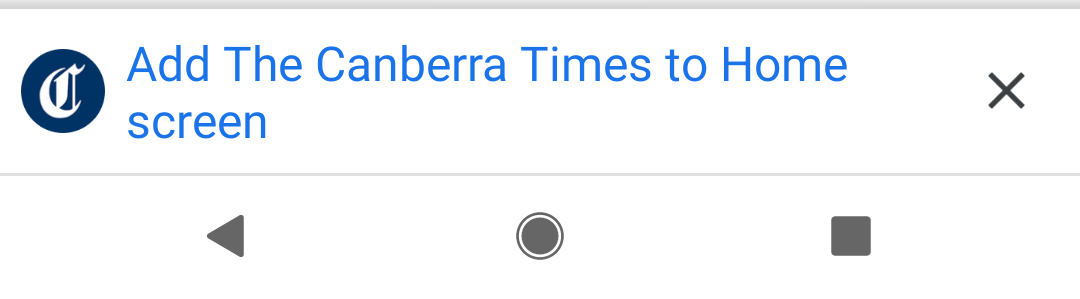
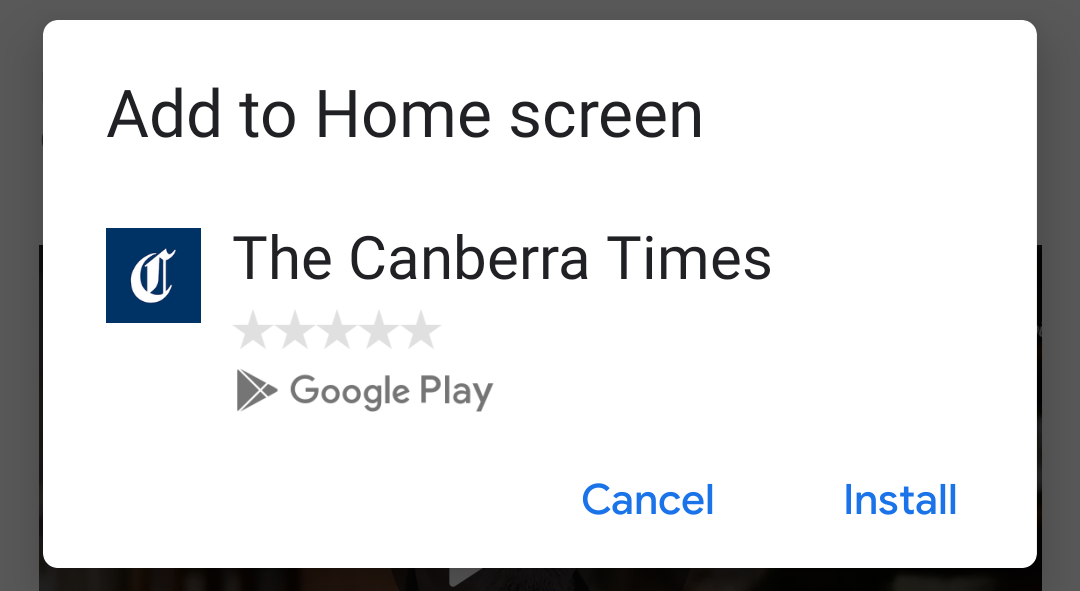
Android unfortunately does not support smart banners in the same way that iOS does. Instead there is a native app install prompt which, unlike the iOS banner, will only show if the app is uninstalled and displays a prompt to install the app or “add to home screen”. The appearance is inconsistent and it will have no effect if the app is already installed, but if applicable it should show at the bottom of the relevant web page, then display a popup if tapped.
Android prompt availability
Similar to app banners on iOS only being available on Safari, the Android app install prompt is only available on Google Chrome.


In order to display the prompt, your website will need to meet certain criteria:
- Neither the web app nor the native app currently installed on the device.
- Includes a Web App Manifest that includes:
- short_name
- name (used in the banner prompt)
- icons including at minimum a 192px and a 512px version
- prefer_related_applications is true
- related_applications object with information about the app
- Served over HTTPS via the below
<link rel="manifest" href="/manifest.json">Example manifest
{
"name": "Demo app",
"short_name": "Product Demo",
"icons": [
{
"src": "/pugpig_assets/icon144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/pugpig_assets/icon192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/pugpig_assets/icon512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"prefer_related_applications": true,
"related_applications": [
{
"platform": "play",
"id": "com.kaldorgroup.productdemo"
}
]
}If you find that the prompt still isn't showing for you, some developers have raised that there may be additional criteria that you could try.


